ขั้นที่ 1 เตรียมและเลือก Fonts ที่ต้องการให้แสดงผลใน Blogger
คุณสามารถดาวน์โหลด Font ที่แจกฟรีจากรายชื่อเว็บไซต์ด้านล่างที่นี้
http://www.f0nt.com
http://www.wazu.jp/gallery/Fonts_Thai.html
http://www.dafont.com
http://www.fontstock.net
http://www.urbanfonts.com
http://www.1001freefonts.com
http://www.pickfonts.com
http://www.highfonts.com
http://www.fontsquirrel.com
http://www.wonderfonts.com
http://www.fontspace.com
http://www.gmkfreefonts.com/index.php
http://font.downloadatoz.com
http://www.freepremiumfonts.com
http://www.downloadfreefonts.com
http://www.pickafont.com
ขั้นที่ 2 สร้างโค้ดจาก Cufon
เมื่อได้ Fonts ที่ต้องการแล้วไฟล์ของ Fonts อาจจะมีสกุลไฟล์เป็น TTF หรือ OTF หรือ PFB
สมมติว่าตอนนี้ผมจะใช้ Font ชื่อ TH Krub ผมก็เอาไฟล์มาวางไว้ที่ Desktop เพื่อความสะดวก

โปรดสังเกตว่า Fonts ที่ผมเลือกนั้นมีรูปแบบ 4 อย่างด้วยกันคือ ปกติ ตัวหนา ตัวเอียง และทั้งหนาและเอียงพร้อมกัน ซึ่งถ้าเป็นกรณีที่คุณทำเองคุณอาจจะเลือกมาใช้เพียงไฟล์เดียวก็ได้ แต่อาจจะไม่รองรับในกรณีคุณต้องการให้ Fonts เป็นตัวหนา หรือตัวเอียง
ขั้นที่ 3 สร้าง Script จาก Cufon
ในขั้นนี้ให้ทุกคนไปที่
http://cufon.shoqolate.com/สคริปต์ที่เราต้องใช้มี 2 สคริปต์ด้วยกัน ดังนั้นเราสร้างสคริปต์ 2 ครั้งดังนี้
3.1 คลิกที่ ปุ่ม Download เพื่อรับ Script คำสั่งหลัก

ผลที่ได้คือ ไฟล์ cufon-yui.js ซึ่งเป็นไฟล์ของจาวาสคริปต์ที่เราจะนำไปใช้ต่อไป ดังนั้นให้เก็บไฟล์นี้เอาไว้กอ่น
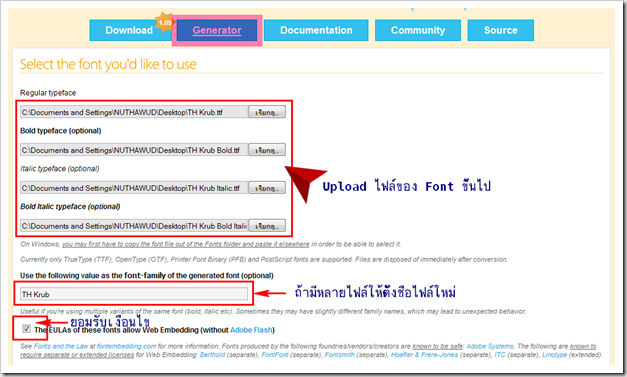
3.2 ขั้นต่อมาให้ Upload ไฟล์ของ Fonts ที่ได้เตรียมไว้และตั้งค่าต่าง ๆ ดังนี้
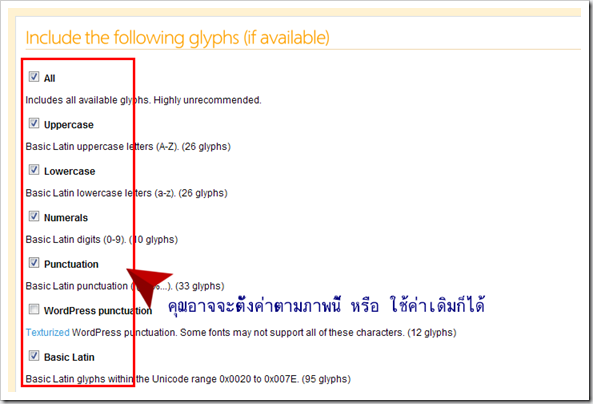
ในที่นี้ผมเตรียมไฟล์ไว้ 4 ไฟล์ตามที่ได้อธิบายไว้ข้างต้นแล้ว ดังนั้นผมก็จะ upload ไฟล์ทั้ง 4 ขึ้นไปให้หมด และสำหรับการตั้งค่าผมจะกล่าวถึงจุดที่สำคัญเท่านั้น ซึ่งแสดงดังรูปด้านล่าง
เลือกไฟล์จากเครื่องเพื่อ upload >> ถ้ามีหลายไฟล์ให้ตั้งชื่อใหม่

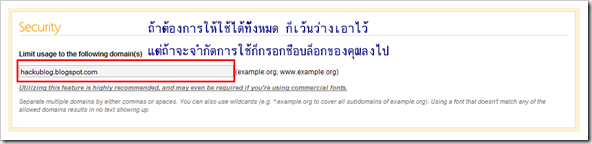
การตั้งค่าการแสดงผลของ Fonts

ถ้าไม่จำกัดผู้ใช้สคริปต์ที่กำลังสร้างให้เว้นว่างเอาไว้

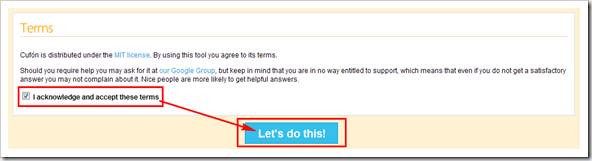
ยอมรับเงื่อนไขและ คลิก Let’s do this! เพื่อ Generate โค้ด

เมื่อดาวน์โหลดสคริปต์ที่ 2 ได้แล้ว ถ้าหากไฟล์ที่ได้มีชื่อยาวเกินไป ก็ควรปรับแต่งให้ชื่อสั้นลง (ในที่นี้ผมปรับเป็นชื่อ TH_Krub)
ขั้นที่ 4 ฝาก Java Script ไว้ที่ Free Host หรือ Server ของคุณเอง
จากขั้นที่ 3 ตอนนี้เราได้ไฟล์ 2 ไฟล์คือ cufon-yui.js และ TH_Krub.js
ให้ทำการฝากจาวาสคริปต์ทั้ง 2 ไฟล์นี้ ไว้ที่ Free Host หรือ Server ของคุณเอง โดยอาจจะใช้ Host หรือ วิธีต่อไปนี้
http://www.sigmirror.comhttp://www.yourjavascript.com
ซึ่งเมื่อฝากไฟล์แล้วคุณจะได้ URL ไฟล์ 2 ไฟล์ดังนี้
http://hackublog.googlecode.com/files/cufon-yui.jshttp://hackublox.googlecode.com/files/TH_Krub.js
หมายเหตุ
ถ้าคุณมีปัญหาเรื่อง Server คุณอาจจะใช้ไฟล์แรก คือ
http://hackublog.googlecode.com/files/cufon-yui.js
ที่ ผมได้ทำการ upload เลยก็ได้ แต่ไฟล์ที่ 2 คุณจะต้อง upload เองเพราะรูปแบบ Font ที่คุณต้องการอาจจะไม่เหมือนกับที่ผมทำให้ดูในตัวอย่างนี้
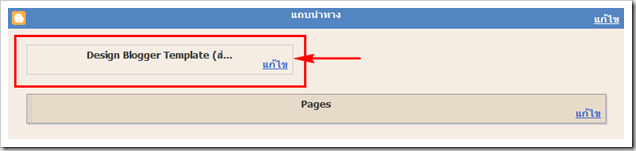
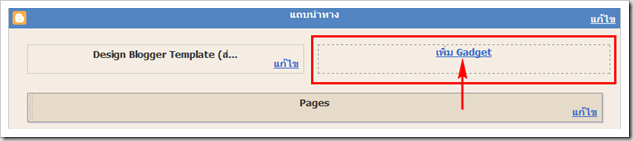
ขั้นที่ 5 การเรียกใช้สคริปต์ใน Blogger
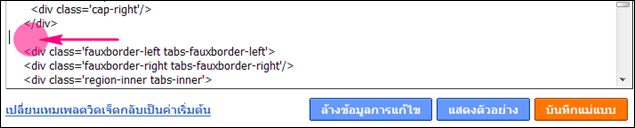
ตำแหน่งในการวางสคริปต์ นั้นเราจะวางใน HTML ของ Template โดยวางเอาไว้ก่อนหน้าโค้ด </head>
การใช้โค้ด
สคริปต์ที่เราจะใช้ในการปรับแต่ง Fonts ใน blogger ทำโดยใช้โค้ดต่อไปนี้
5.1 ถ้าต้องการใช้ Fonts เพียงรูปแบบเดียวให้ใช้โค้ด
<script src='http://hackublog.googlecode.com/files/cufon-yui.js' type='text/javascript'/>
<script language='javascript' src=' http://hackublox.googlecode.com/files/TH_Krub.js ' type='text/javascript'/>
<script type='text/javascript'>
Cufon.replace(
' #header h1, h2.post-title, #sidebar h2,#content h3, widget h2',
{ fontFamily: 'TH Krub' });
</script>
การปรับแต่งโค้ด
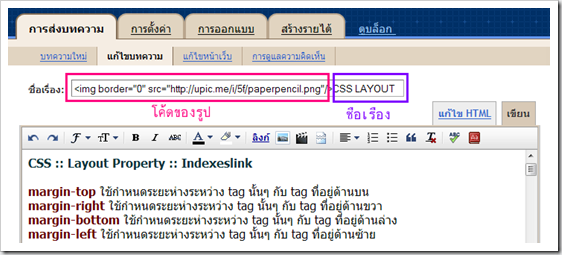
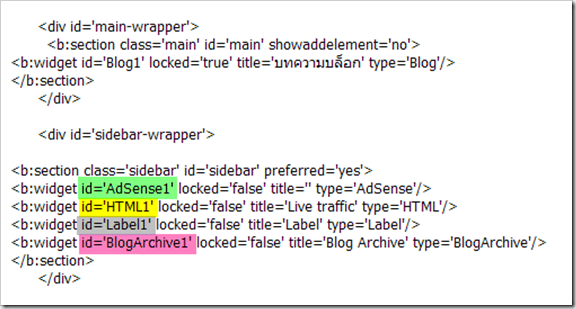
โค้ดสีชมพูคือสคริปต์ของ Fonts ที่เราสร้างไว้ในขั้นที่ 4 และ คุณจะต้องใส่ชื่อ Fonts TH Krub ให้ตรงกับชื่อของ Fonts ด้วย เพราะถ้าใส่ชื่อผิด สคริปต์ก็จะไม่ทำงาน
และโค้ดสีม่วงคือ id หรือ class ที่ต้องการให้ Fonts เปลี่ยนรูปแบบ สามารถดูได้จาก template ของคุณเอง
(ถ้าดูไม่เป็นให้สอบถามผมมาอีกทีนะครับ)
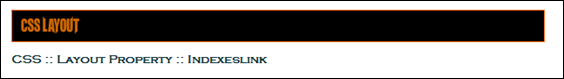
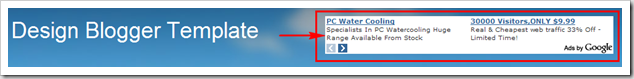
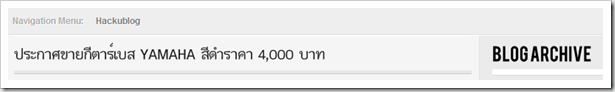
เมื่อเอาโค้ดไปวางก่อนโค้ด </head> ผลที่ได้จะเป็นดังภาพ
5.2 กรณีที่ต้องการใช้ Fonts มากกว่า 1 รูปแบบใน Template เดียวให้ใช้โค้ดดังนี้
<script src='http://hackublog.googlecode.com/files/cufon-yui.js' type='text/javascript'/>
<script language='javascript' src='http://hackublox.googlecode.com/files/TH_Krub.js' type='text/javascript'/>
<script language='javascript' src='http://hackublog.googlecode.com/files/Bebas_400.font.js' type='text/javascript'/>
<script type='text/javascript'>
Cufon.replace(' #header h1, h2.post-title, #content h3 ', { fontFamily: ' TH Krub '});
Cufon.replace(' #sidebar h2,.widget h2', { fontFamily: ' Bebas '});
</script>
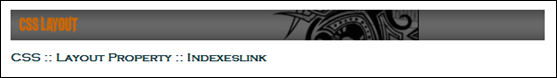
ผลที่ได้จะเป็นดังภาพ

คุณสามารถเพิ่มสคริปต์ของ Fonts เข้าไปได้ตามต้องการโดยแทรกสคริปต์ของโค้ด และ ระบุ id หรือ class ที่ต้องการให้ Fonts เปลี่ยนเช่นถ้าต้องการใช้ Fonts 4 แบบ โค้ดที่ใช้เป็น
<script src='http://hackublog.googlecode.com/files/cufon-yui.js' type='text/javascript'/>
<script language='javascript' src=' URL font1.js ' type='text/javascript'/>
<script language='javascript' src=' URL font2.js ' type='text/javascript'/>
<script language='javascript' src=' URL font3.js ' type='text/javascript'/>
<script language='javascript' src=' URL font4.js ' type='text/javascript'/>
<script type='text/javascript'>
Cufon.replace(' ไอดีหรือคลาสที่ต้องการให้ Font เปลี่ยน ', { fontFamily: ' ชื่อ Font1 '});
Cufon.replace(' ไอดีหรือคลาสที่ต้องการให้ Font เปลี่ยน ', { fontFamily: ' ชื่อ Font2 '});
Cufon.replace(' ไอดีหรือคลาสที่ต้องการให้ Font เปลี่ยน ', { fontFamily: ' ชื่อ Font3 '});
Cufon.replace(' ไอดีหรือคลาสที่ต้องการให้ Font เปลี่ยน ', { fontFamily: ' ชื่อ Font4 '});
</script>
หมายเหตุ
1. การเพิ่ม รูปแบบ Fonts แต่ละครั้งทำได้โดยทำซ้ำขั้นตอน 1-4 ทุกครั้งครับ
2. โค้ดของ Fonts ในตัวอย่างนี้คุณสามารถเอาไปใช้ได้เลยครับ เพราะผมไม่ได้จำกัดสิทธิ์เอาไว้